UX for mojePru WebApp
[2 min read]
We are happy to present our latest UX project: mojePru.pl — Prudential's Client Portal.
It's a 4th project we've delivered for Prudential Polska, after Pre-Sales App, Agent Portal, and PruStore. MojePru is a fully-functional Responsive WebApp, intended for Clients to view and manage their insurance
products.
We’ve been working on mojePru for about a year and the final outcome wouldn’t be possible without wonderful people from Prudential’s Operations and Customer Services, and their involvement during the whole process.
How did we make it happen? Head onto the study 👇

About The Product
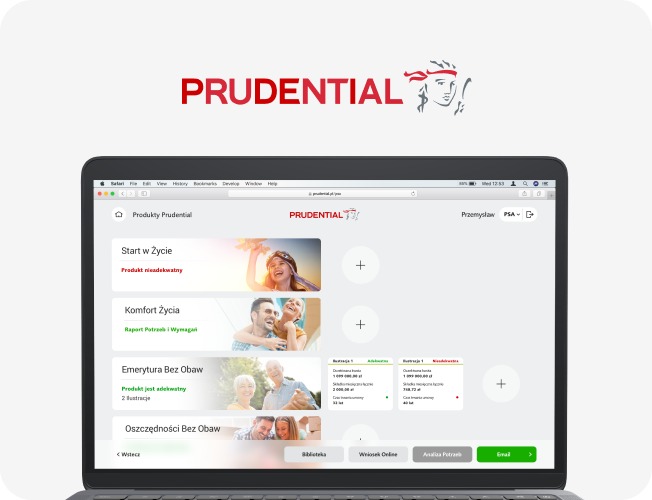
Based on the Client's requirements we designed a solution that gives the Customers easy access to their basic information, payments statuses, and all the documents that refer to their products.
Below is a quick presentation of mojePru on Mobile and on Desktop
UX Research
During the design process, we conducted User Experience Research with a functional Prototype in Prudential’s headquarters in Warsaw. We tested our design in person with 14 participants and based on the insights we improved our design so the final outcome meets everyone's needs.



Ok, so how the final product looks like...
While clients log into their Client Portal they are welcomed with a very clear layout which consists on:
Notification - easy reminders about changes, updates, or delays in payments - nothing will slip your mind, remove notifications with one move or all at once.
List of Purchased Insurances - each insurance has basics information next to it, like its number, payment fee, or payment status - clients can also open each one to see the full description and advanced information if
needed, like for example charts that track the investments, or the downloadable pdf documents.
Personal Data - to access or update personal information anytime.
Contact - if having any troubles or questions, Prudential wants to be sure you get your issue resolved as fast as possible.
The design of the application is a continuation of the Prudential identity manual and Style Guides used in previously designed Products.

Is the Client happy?

Paweł Jakubowski / Operations Director at Prudential
I had a chance to work with Piotr on the implementation of the Customer Portal for Prudential Customers. We knew Piotr from a previous engagement with our Company, so we invited him to work also on this initiative. I was really impressed with how Piotr works and the quality of his deliverables. He learns quickly, understands the requirements of his Customers and then translates all this into brilliant UX solutions. Piotr works very fast and he is very communicative, which makes co-operation with him very easy and almost effortless. I would strongly recommend him as UX expert / UX designer!
This Testimonial is from LinkedIn >>
mojePru on the web
Cashless.pl has written about the app - check out their insightful text about Prudential's amenities for Clients and find out more about our product.

Other projects for Prudential
Contact
Tell us what you need and we’ll take care of the rest 👉 hello@teddygraphics.com
or use options below: